オリジナルフォントで作業の効率化を図る
作字を「フォント」にする
独創的な文字をフォントにすることで個性を際立たせることに成功した
多くのリリックMVの場合、Illustratorで作成されたパスデータをアウトライン化し、After Effectsにプラグインなどを利用して取り込むのが一般的ですが、編集作業の容易さを考えるとAfter Effectsでテキストレイヤーとして扱えたほうがいいんじゃないかと僕は考えていました。そこで、自身で作った独創的な文字をフォントにするというアイデアに至り、『アタシ×I×MY∴理想論』というAdoさんとのコラボ楽曲でその挑戦をさせてもらいました。
この企画は様々なクリエイターとチームを組んでやるという内容で、自分の作業としてはタイトルロゴを最初に作り、そのロゴで作った文字をベースにMVのリリックに取り入れていくという部分を着想の起点としています。登場する一文字一文字がしっかりと個性を持った状態で、力強く主張するものにしたかったのと、そのとき携わっていただいた映像クリエイターさんが非常にタイトなスケジュール感だったこともあり、その負荷をできるだけ減らしてあげたいという想いから、新しいフォントを作ることに着手しています。結果として、1カ月程で合計200種類以上の文字を作字し、フォント化をしました。個性を際立たせるという意味では成功したんじゃないかなと個人的に思っています。

フォント制作の流れ

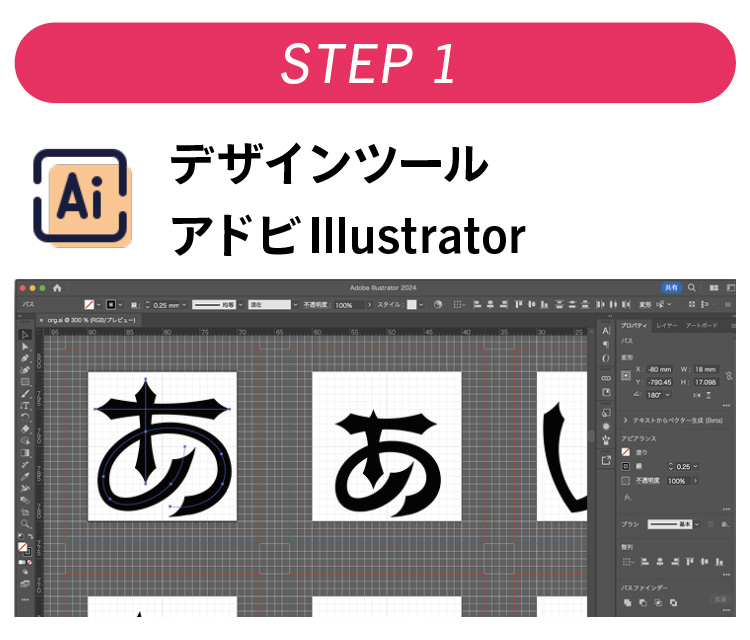
Illustratorで必要となる文字を全てアートボード単位で作成。作成した文字を1文字1ファイルとなるようにSVG形式で書き出す。

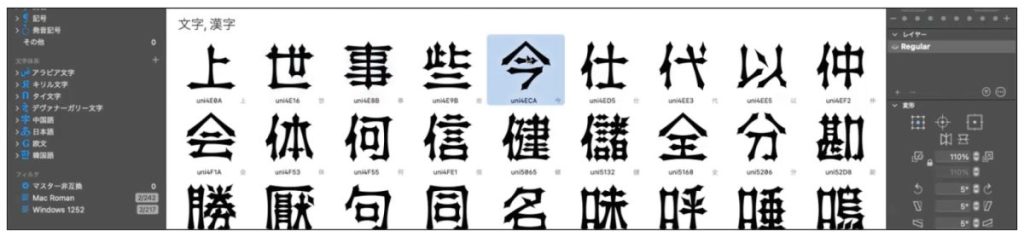
「Glyphs」にて先のSVGデータを読み込む。Illustratorとパス情報の取り扱いが異なるため、全ての文字を整形し、調整作業を行う。

フォントデータとして書き出し、文字組みのレイアウトを作成して、フォントと一緒に映像担当者に引き渡しを行う。
さまざまな制作ツール

プロユースの高性能なフォント制作ツール。UIは英語のみなので学習コストが高い。

プロユースの高性能なフォント制作ツール。UIは日本語に対応しているほか、日本語の解説書や記事が比較的豊富。廉価版のGlyphsMini(€49)もある。

オープンソースのフォント制作ツール。OSを問わず利用することが可能だが、情報が少なく特に日本語を作るときに苦戦する。
“作字”で個性ある文字表現を生み出す
作字で意識したいポイント
作字において意識したいポイントはまず、統一感を持たせること。線幅や余白、角度などにきちんとしたルールを設け、限られた表現の中でそれらを組み合わせながら文字を作ることで統一感を保つ。次に、最も複雑な文字と最もシンプルな文字を初期段階で作り、文字の密度の差を意識する。加えて、文脈で読ませることを意識し、個性を光らせることが作字において大事な要素となる。

統一感を持たせる(線幅・余白・角度)

一番複雑な文字と一番シンプルな文字の差を意識する

文脈で読ませることを意識して、個性を光らせる
Illustratorで行う3パターンの作字実演
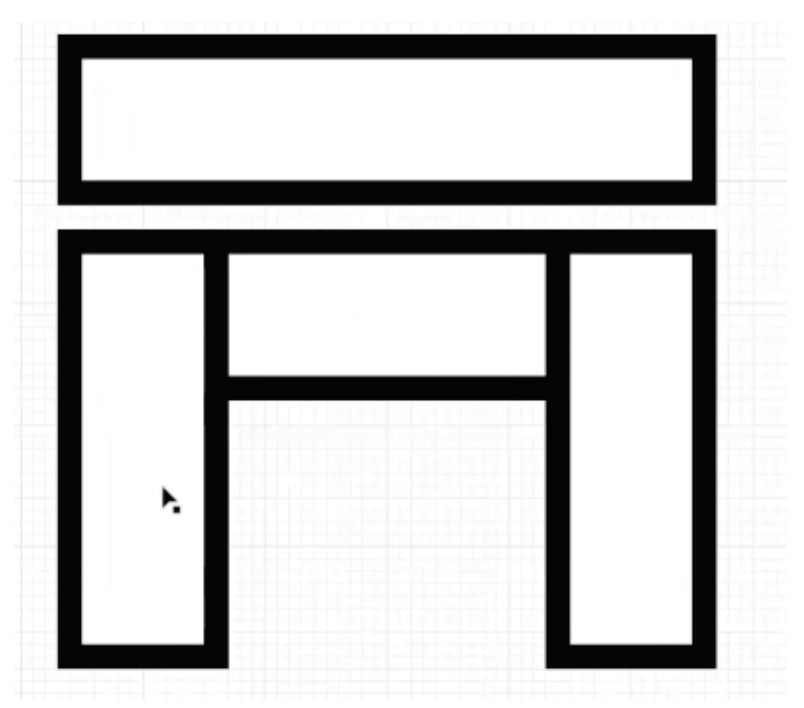
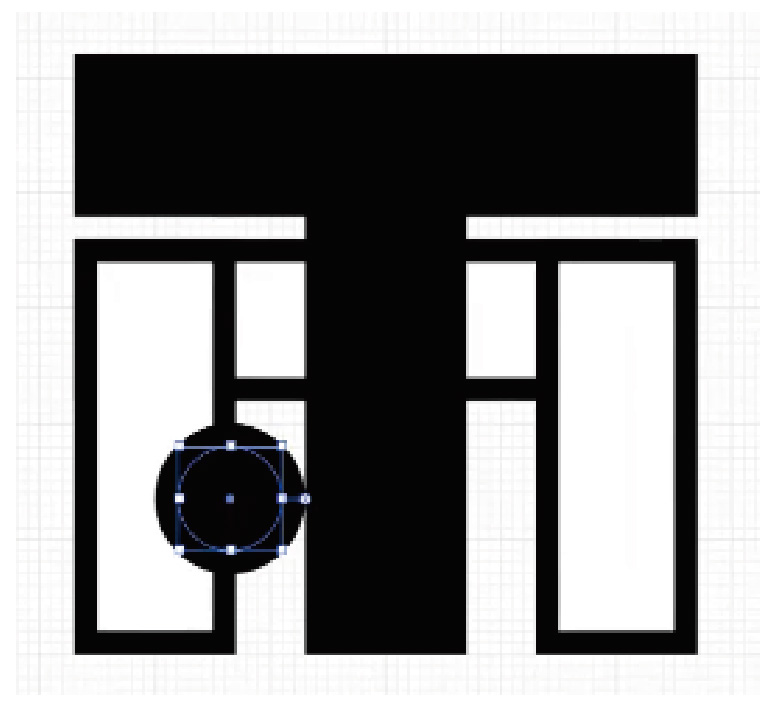
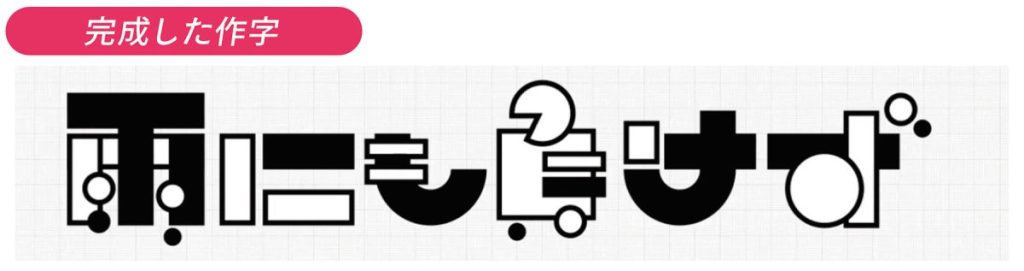
① 矩形を組み合わせた記号的な作字表現

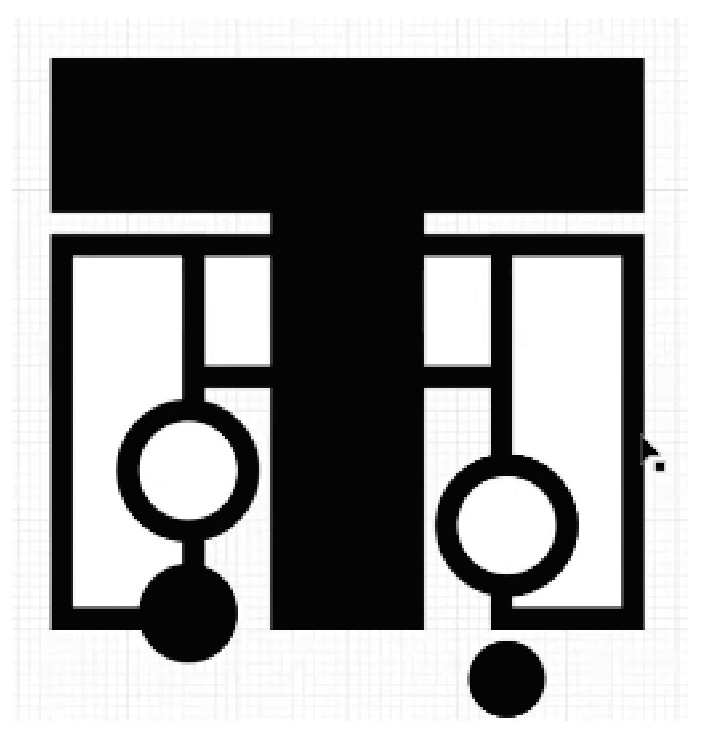
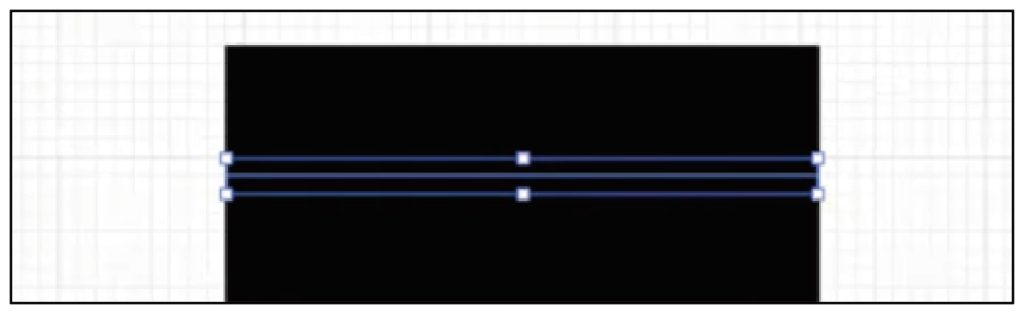
図形ツールでグリッドに沿う形で、ピクセルの外側に線がくるように四角形を作る。



高さは10ピクセル、隙間は2ピクセルなど、全体のルールを意識しながらパーツを組み合わせて文字を作っていく。


着彩は後の作業となるため、最初は白黒もしくは重なりを意識する部分のみ半透明にして、グレースケールの状態で作字する。


雨という漢字の点部分は大きく崩して作っているが、文脈がしっかりしていれば“雨’と読めるため問題ない。


曲線を作るときは楕円形ツールを使用し、はさみツールでカットをしたり、パスのアウトラインを使うことでパーツを作る。


パーツを組み合わせながら文字のバリエーションを増やしていく。

● 解説動画を見る
作字に便利なIllustratorのショートカットキー(Mac)
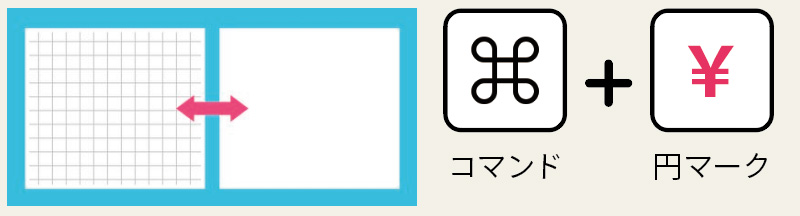
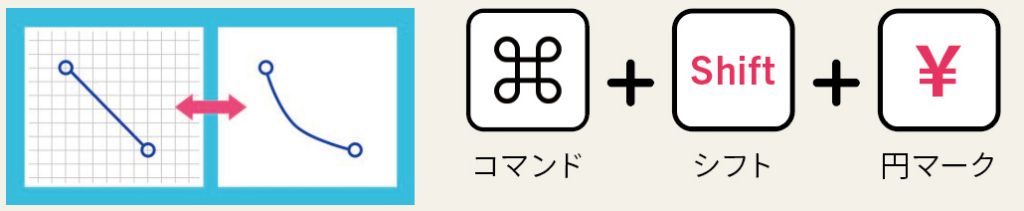
● グリッドの表示・非表示

● グリッドへのスナップ ON/OFF

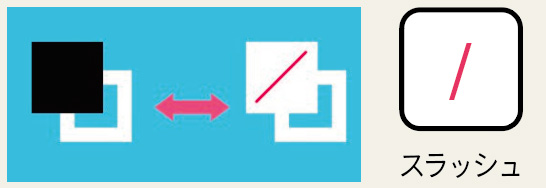
● 選択中の塗り・線を「なし」にする

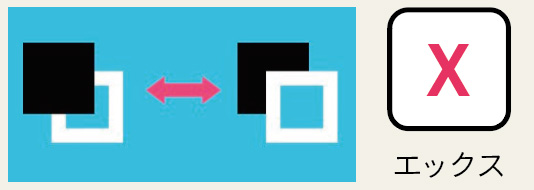
● 塗りと線の選択を入れ替え

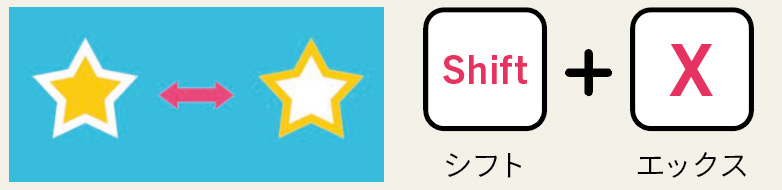
● 選択したオブジェクトの塗りと線を反転

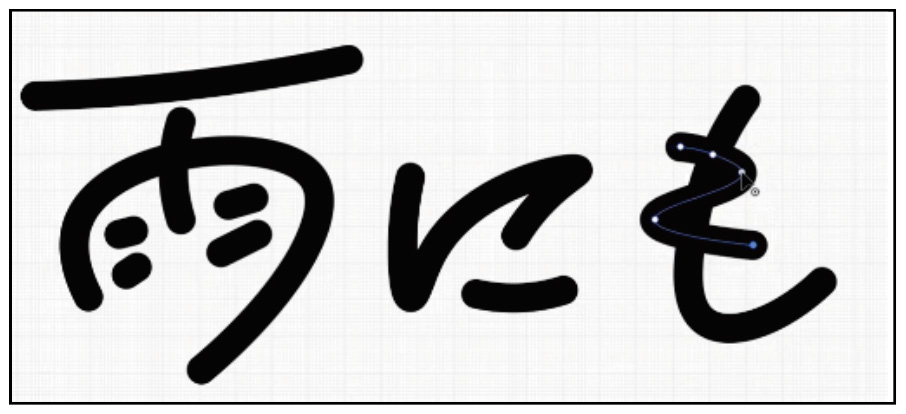
② ペンツールを用いたポップな作字表現

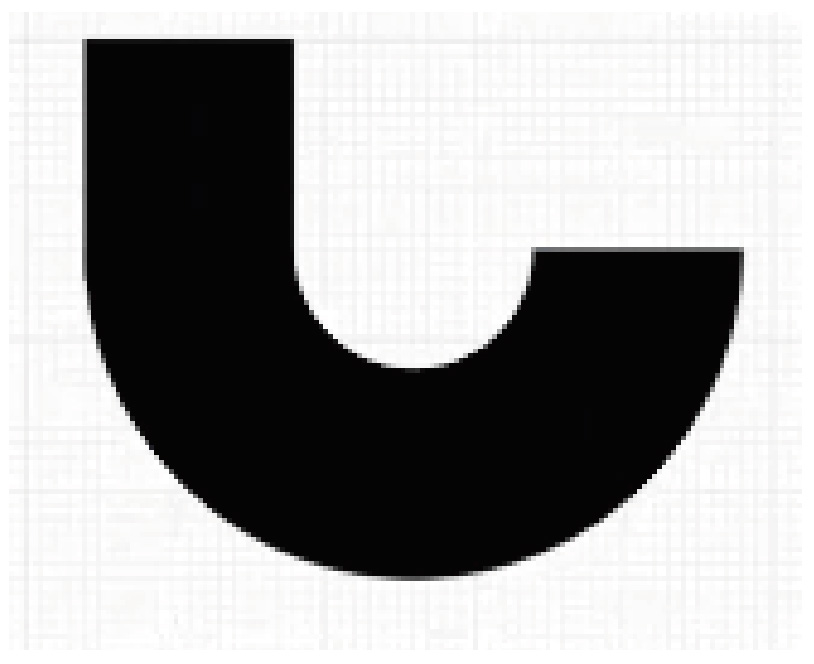
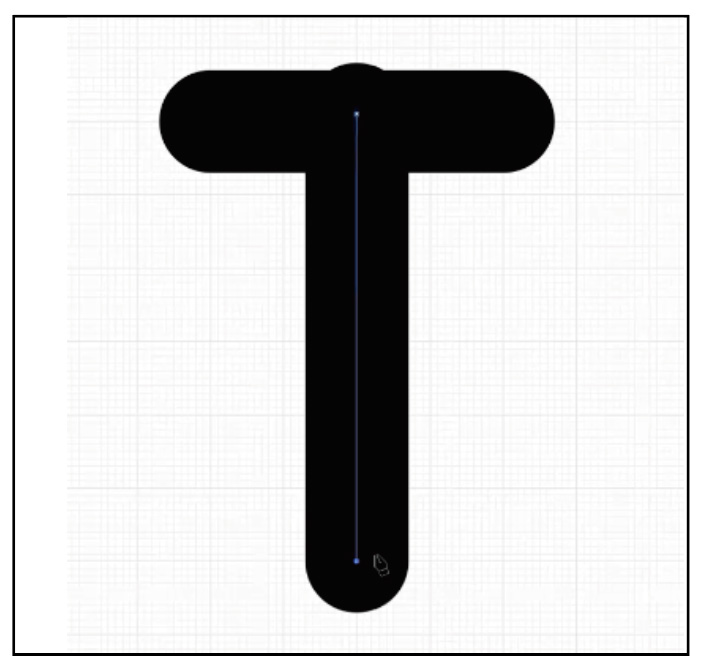
ペンツールを使い、線をベースに作字していく。



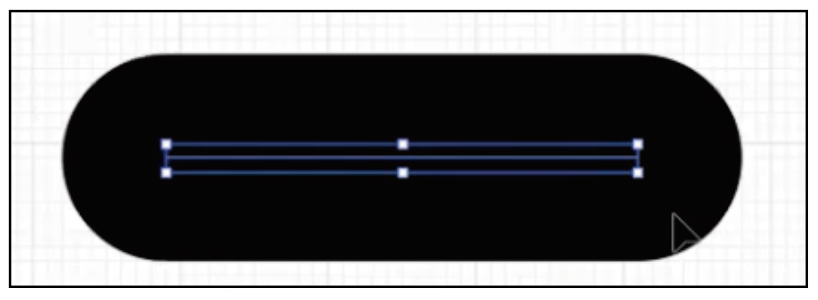
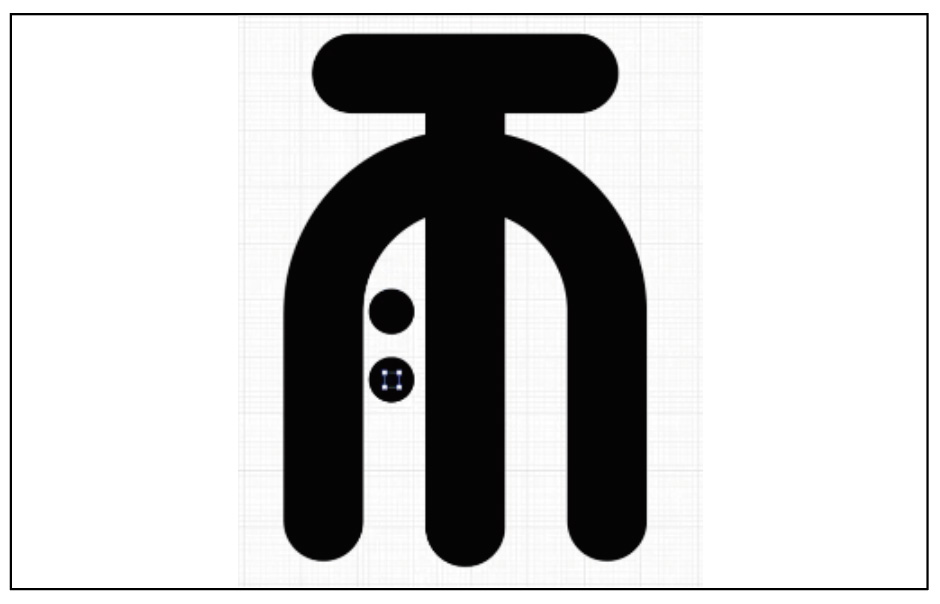
線端を丸型線端にすることで丸みのあるポップな印象になる。



グリッドに沿わせながらパスを引き、文字の骨組みを作っていく。


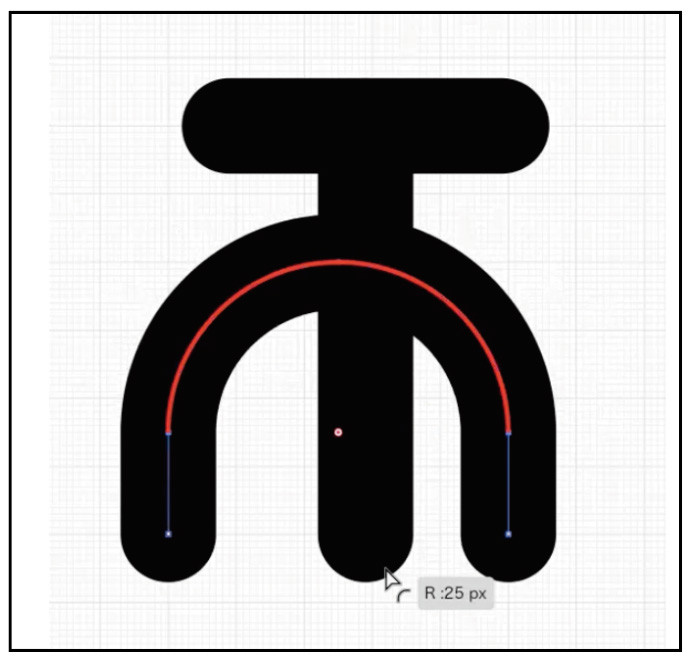
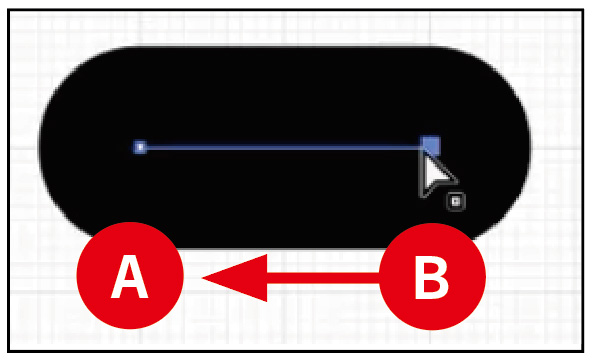
角部分を選択し、角を曲げるライブコーナー機能で丸みを表現する。


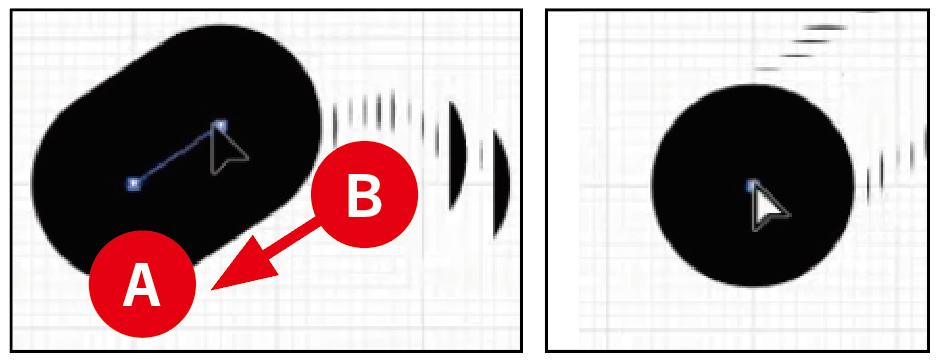
パス同士を重ねることで円が作成できる。線幅を調整することで大きさをコントロールしていく。




文字をバランスよく見せるテクニックとして、漢字に対してひらがなの高さを抑えることで心地いいリズム感になる。

● 解説動画を見る
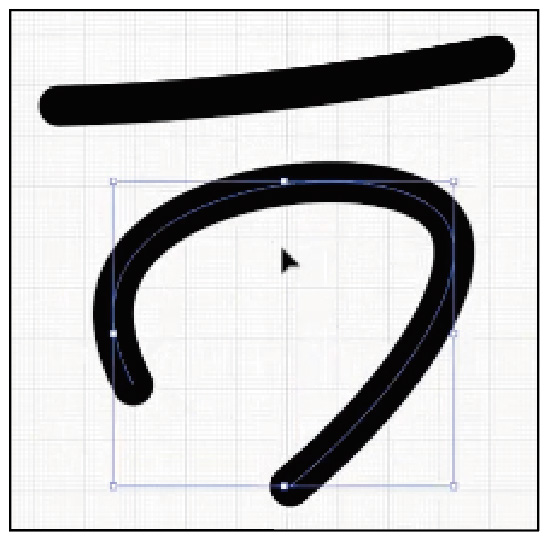
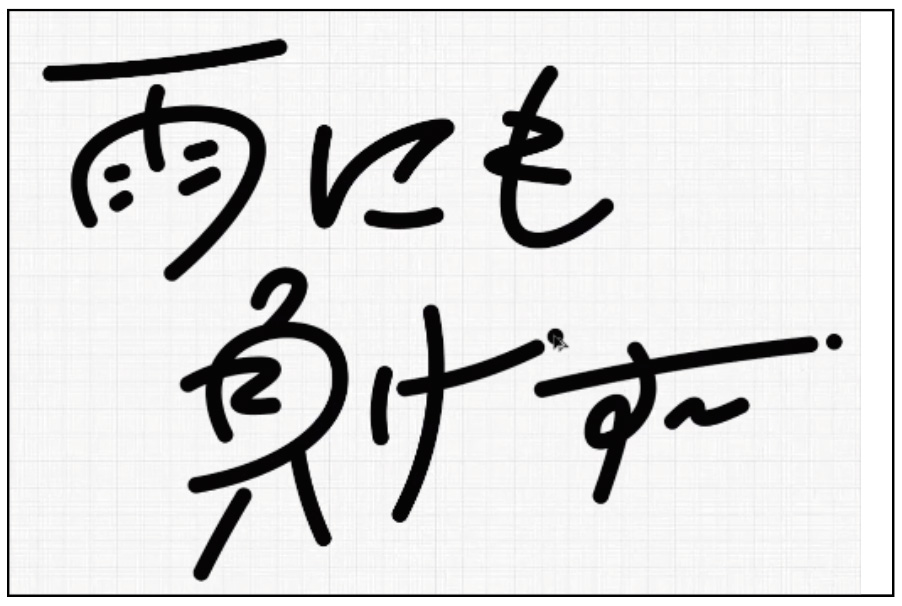
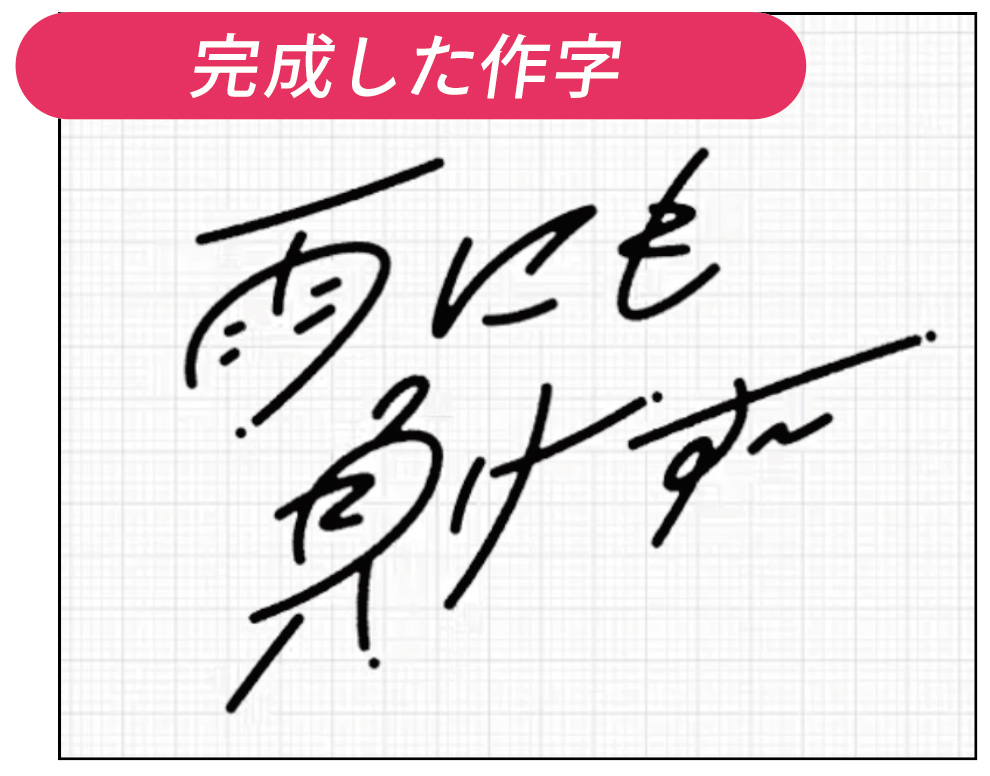
③ 曲線ツールを用いた手書き風の作字表現

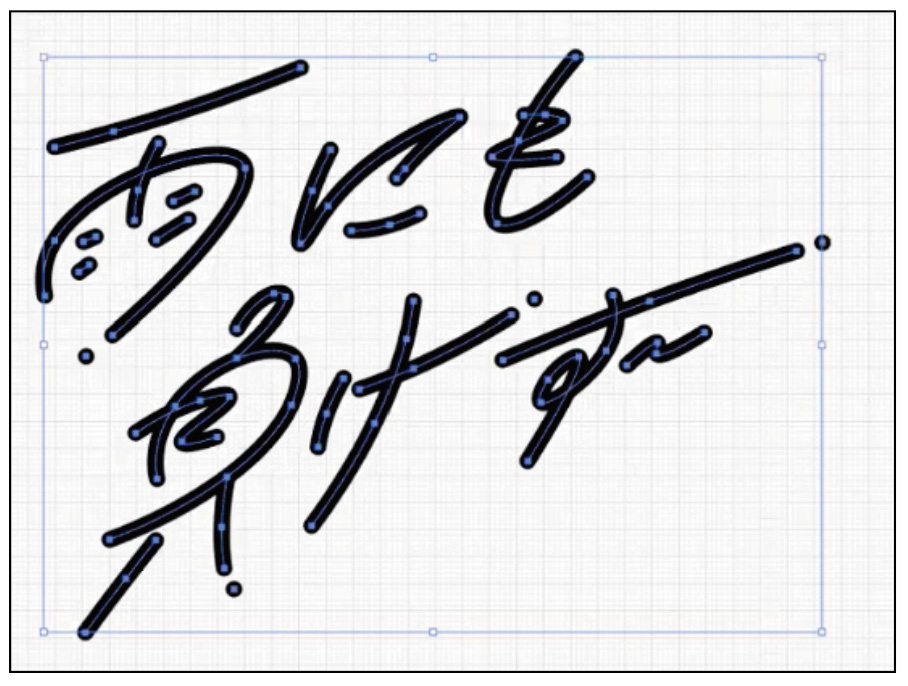
曲線ツールは、引いたパスの間を自動で曲線補完してくれるツール。グリッドに沿って使うことで歪んだ曲線になりにくいという特性がある。



右肩上がりの文字を作るときは、横書きで成立した文章を作ってから、後付けで太さや角度などを調整する。


文字全体の動きや骨格を意識しながら作字し、手書きの筆やペンが動いたときの掠れ具合を手付けで演出。


シアーツールを使い、右肩上がりになるよう文字を歪ませる。



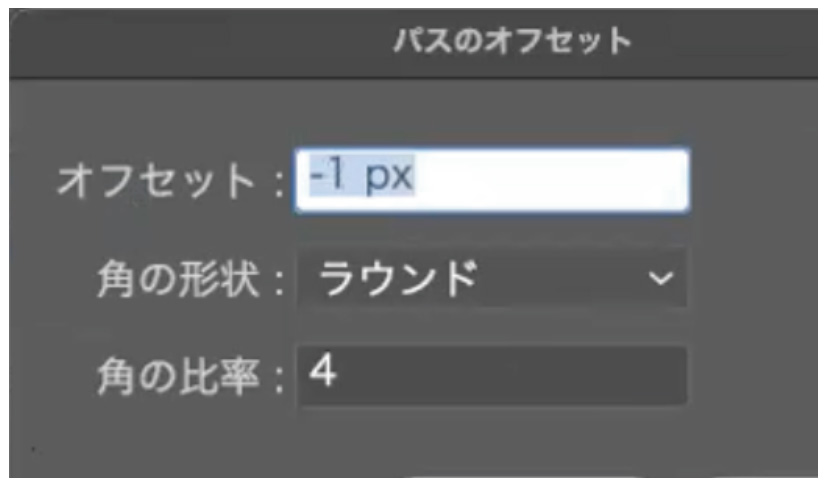
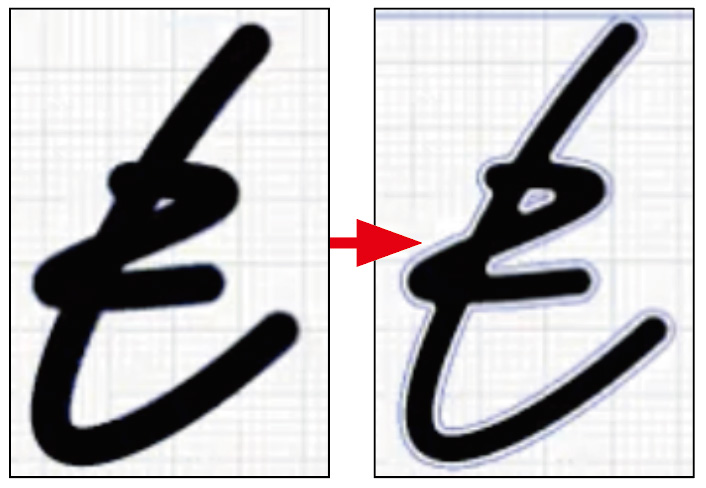
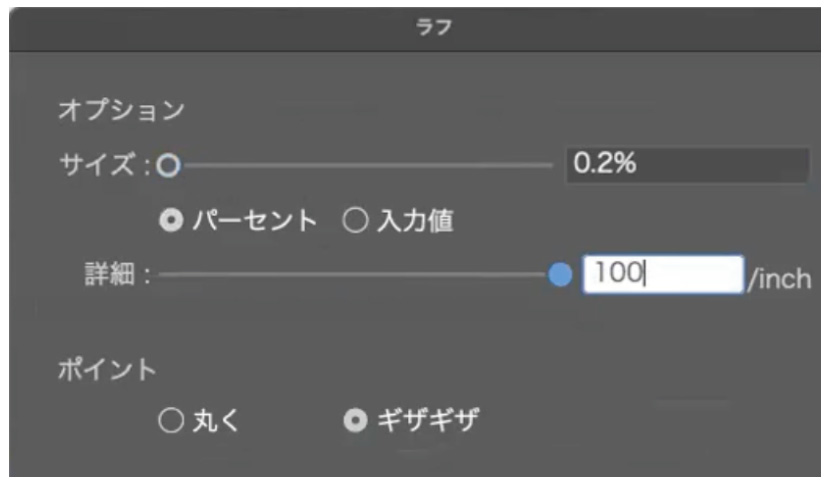
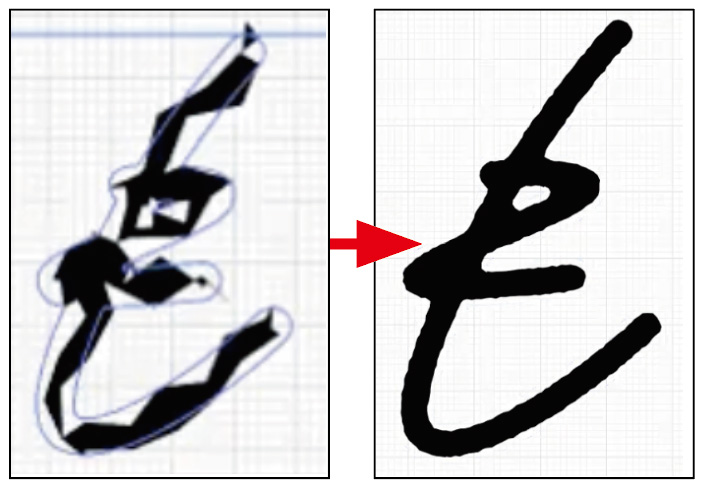
パスのオフセットの値を-1px、角の形状をラウンドに変更することで炭溜まりの表現が可能。パスの変形でラフのサイズを調整することで、文字のエッジがガタつき、より手書きらしい表現に。
● 効果 > パス > パスのオフセット


● 効果 > パスの変形 > ラフ



完成形。「青春っぽさを表現したいとき、右肩上がりの手書き文字はエモーショナルな感じが伝わるので好きな表現です」とアジャラカさん。

● 解説動画を見る